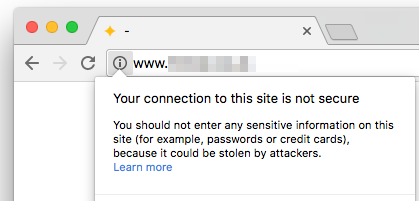
At the start of 2017, Google Chrome started notifying users when they visited a website that did not have an SSL certificate. This was done in a rather unobtrusive manner, showing an ‘information’ icon next to the URL in the address bar. Users had to click on this icon to be informed that their connection to the website was not secure and that they shouldn’t enter any sensitive information:

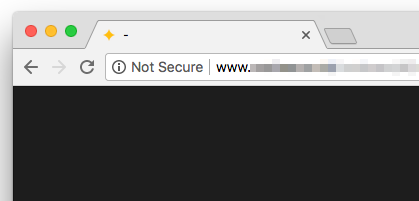
If the user visits a page on a website that does not have an SSL certificate, and that page contains a form asking for payment details or a password, then Chrome will show the words ‘Not Secure’ next to the information icon to further highlight that the information could be stolen by attackers:

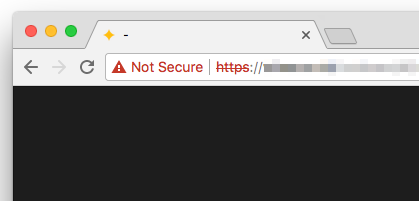
Chrome’s plan is to show a more obtrusive version of this warning – with a warning triangle and red text – on all websites that do not have an SSL certificate. Other browsers such as Safari, Firefox and Edge are following suit with their own implementation, so it is essential that websites are secured via HTTPS with an SSL certificate to avoid these warnings being shown to users:

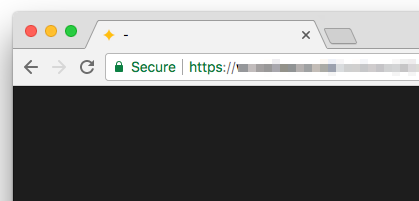
As Chrome and other browsers strive for a safer web, not having an SSL certificate will start to impact a website’s organic search rankings. Getting an SSL certificate is not difficult and will help make your website, and reputation, more secure. Websites that are secured with HTTPS and an SSL certificate are highlighted in the address bar with a green ‘Secure’ message and padlock icon:

Contact us today to find out more about getting an SSL certificate for your website.



